Create a dynamic background with gradients for my websit - Animations & Interactions - Forum

Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

Gradient Background Animation Using Only HTML & CSS

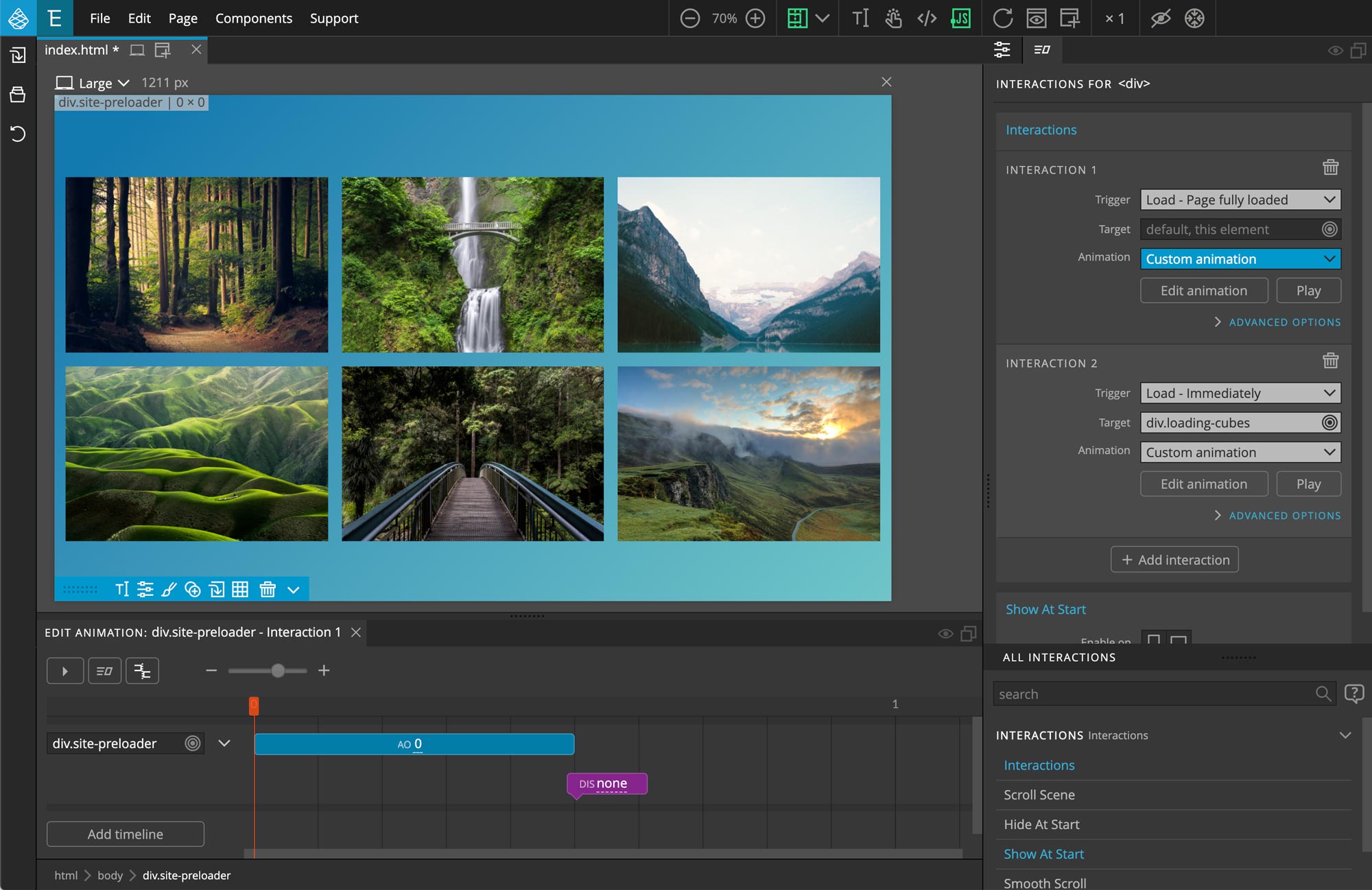
Creating an animated loading screen - Interactions tutorial

Animated Blurry Background Gradients - 💯 Native Webflow

media./cdn-cgi/image/width=800%2Cheight=%2Cf

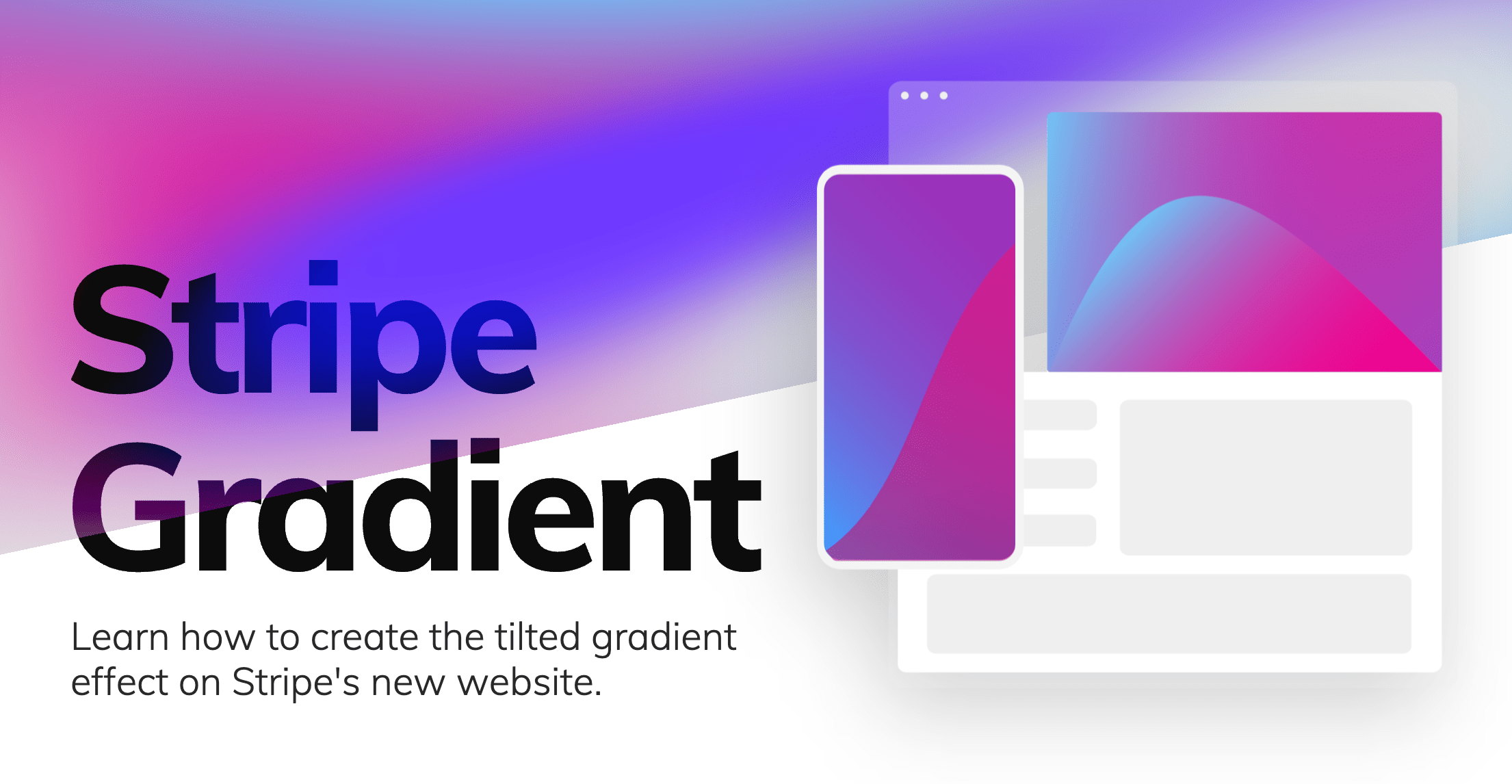
How To create the Stripe Website Gradient Effect –

How to Create Interactive Projections with OpenFrameworks

The Power of CSS Variables for Your Website - Hey Reliable

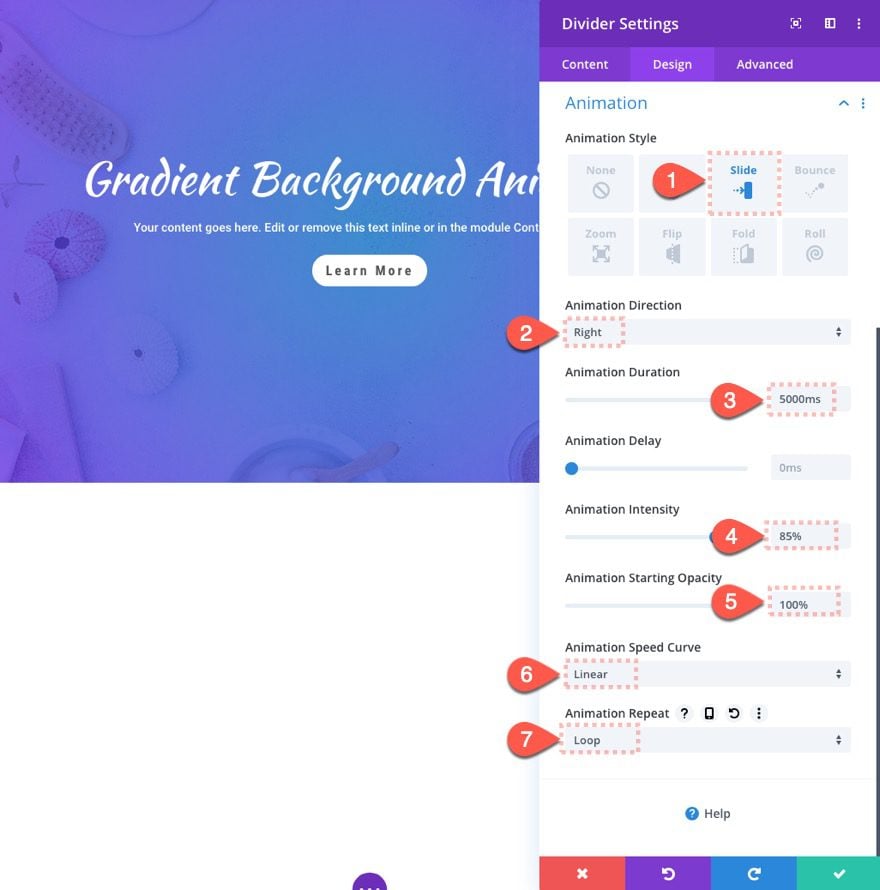
How to Create Gradient Background Animation in Divi (2 Ways)

Website interactions and animations