Set editable text to equal string when button from another widget

I have a widget with a button and an editable text box, and another widget with just an editable text box. What I want to happen is in the first widget when I type into the text box then click on the “enter” button, the text box from the other widget will be set to equal the text that I just typed into the text box from the first widget. I’ve tried a couple different things, but each time when I click on the button nothing will happen. Right now I’m currently trying to just set the second text b

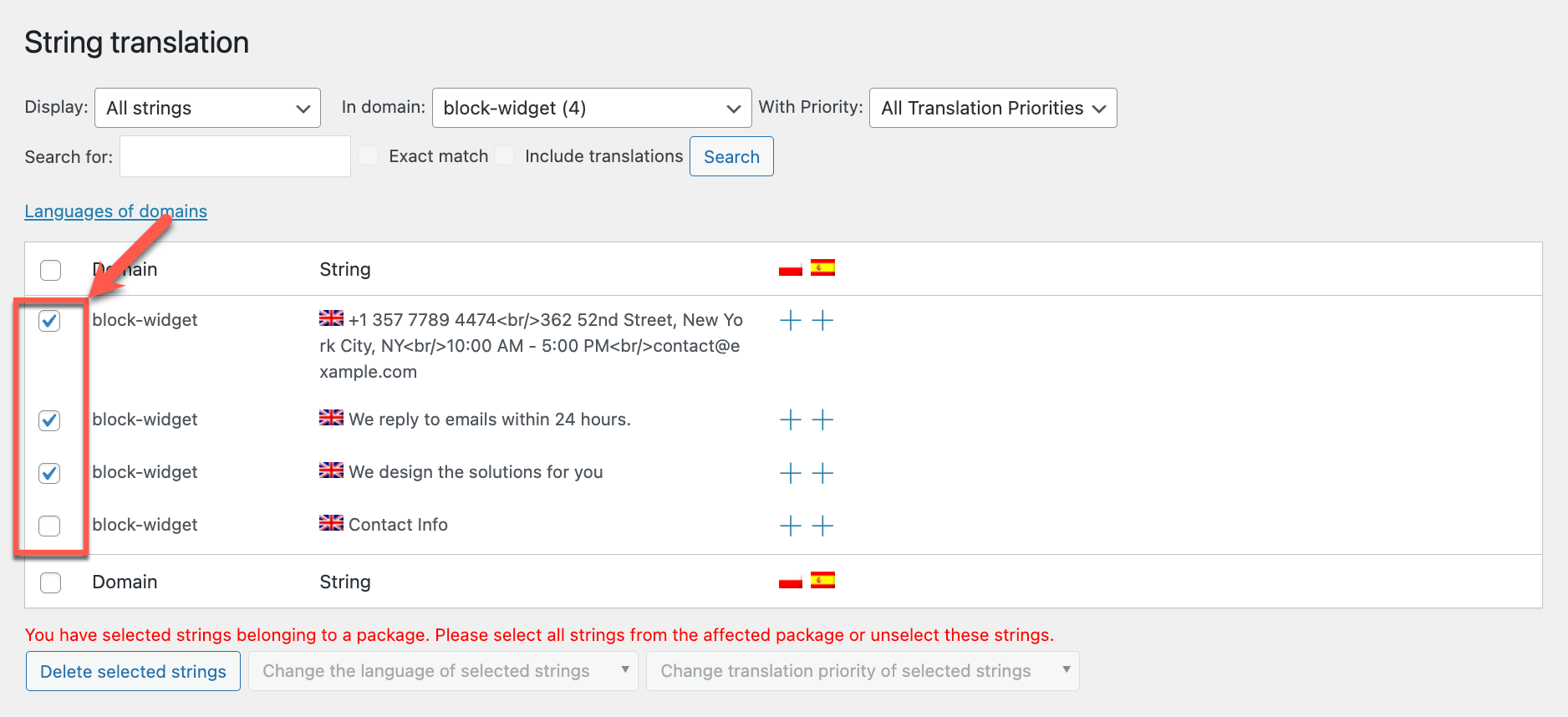
How to Automatically Translate Strings - WPML

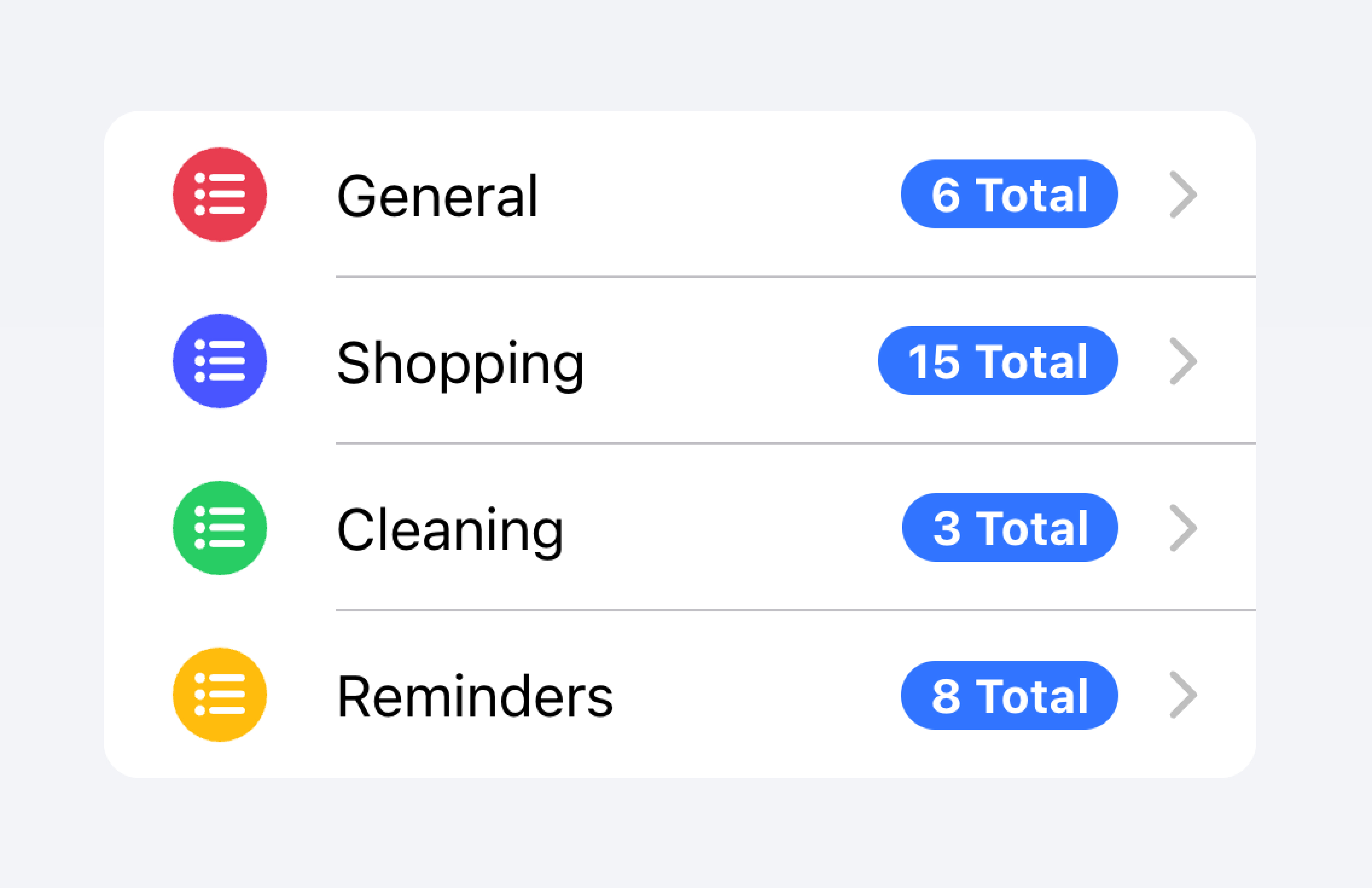
ion-item: Input, Edit, or Delete iOS and Android Item Elements

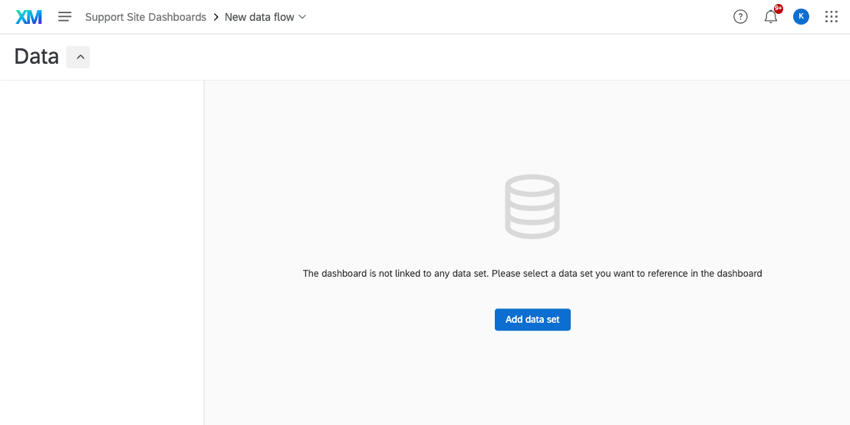
Step 2: Mapping a Dashboard Data Source (CX)

Upload Widget

Streamlit-Authenticator, Part 1: Adding an authentication

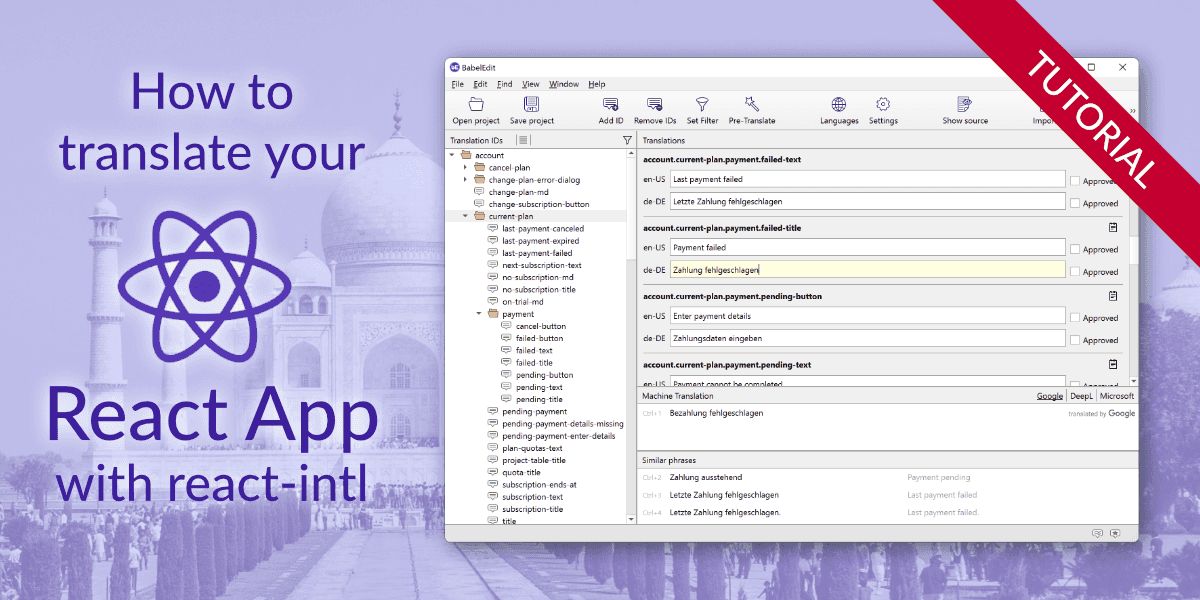
How to translate your React app with react-intl / FormatJS

Set editable text to equal string when button from another widget

Math, Functions, and Expressions · Axure Docs

Flutter localization and internationalization i18n with examples

javascript - How do I put a clear button inside my HTML text input

In-Context Setup Crowdin Developer Portal

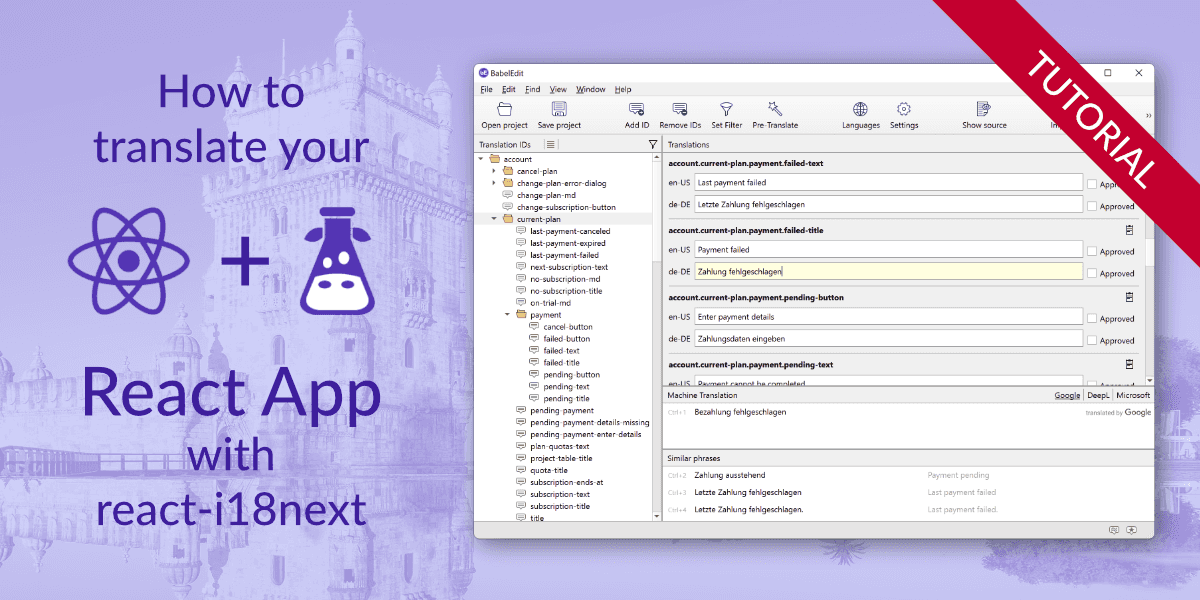
How to translate your React app with react-i18next

flutter - Make the text editable after press the button - Stack

Help Online - Origin Help - Using a Formula to Set Cell Values

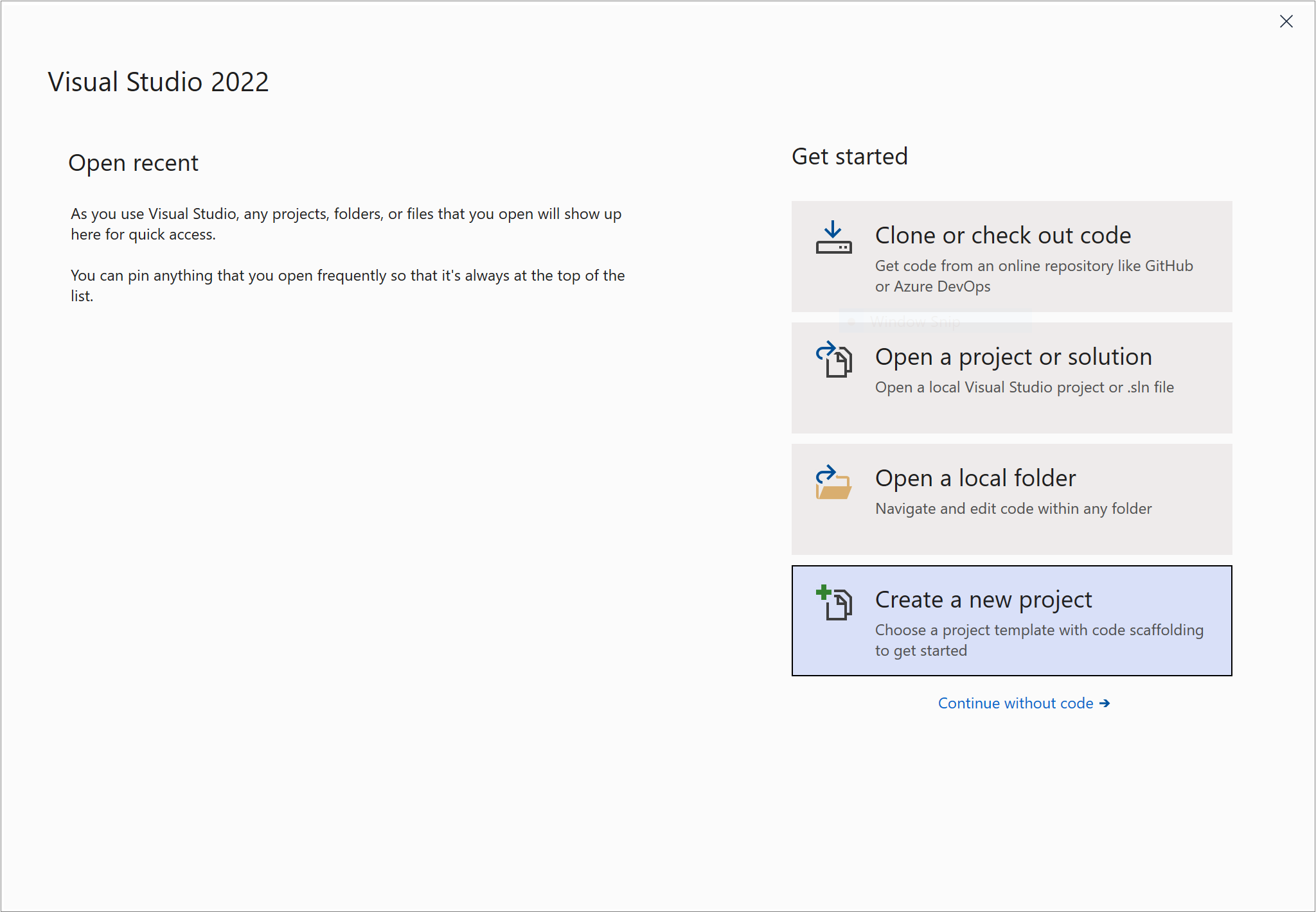
Create a .NET console application using Visual Studio - .NET