Why Your Buttons Should Have a Max Border-Radius

Most interface elements have a boxy shape. Think of text fields, menus, cards, modals, and buttons. The problem with this is that it causes buttons to lose shape contrast. Buttons should always stand out more than other elements because users need to interact with them to progress their tasks. They should not only have color […]
Adjust corner radius and smoothing – Figma Learn - Help Center

React Native Border Radius in Action: borderRadius Examples
CSS3 Media Queries - Examples

Round Buttons

CSS Circles – Cloud Four

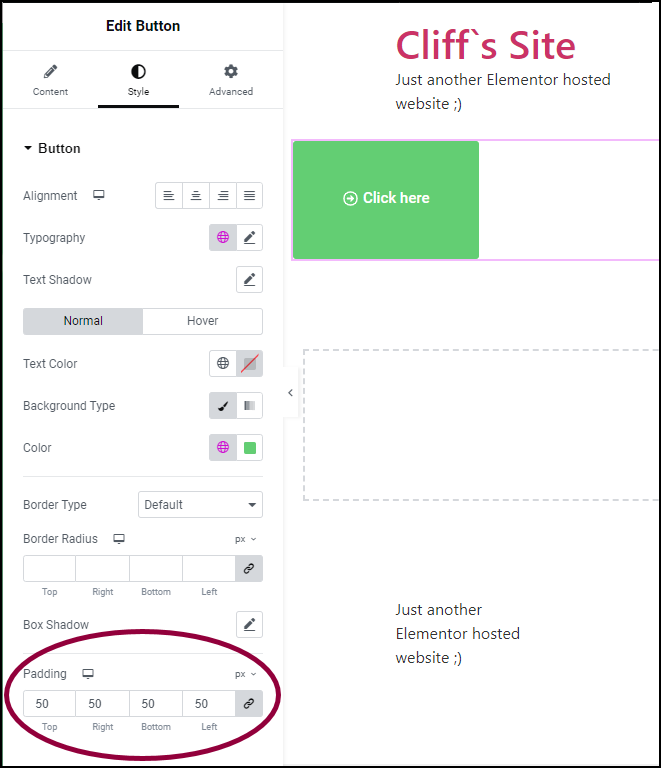
Button Widget

Perfect Circles for Buttons - Support - Themeco Forum

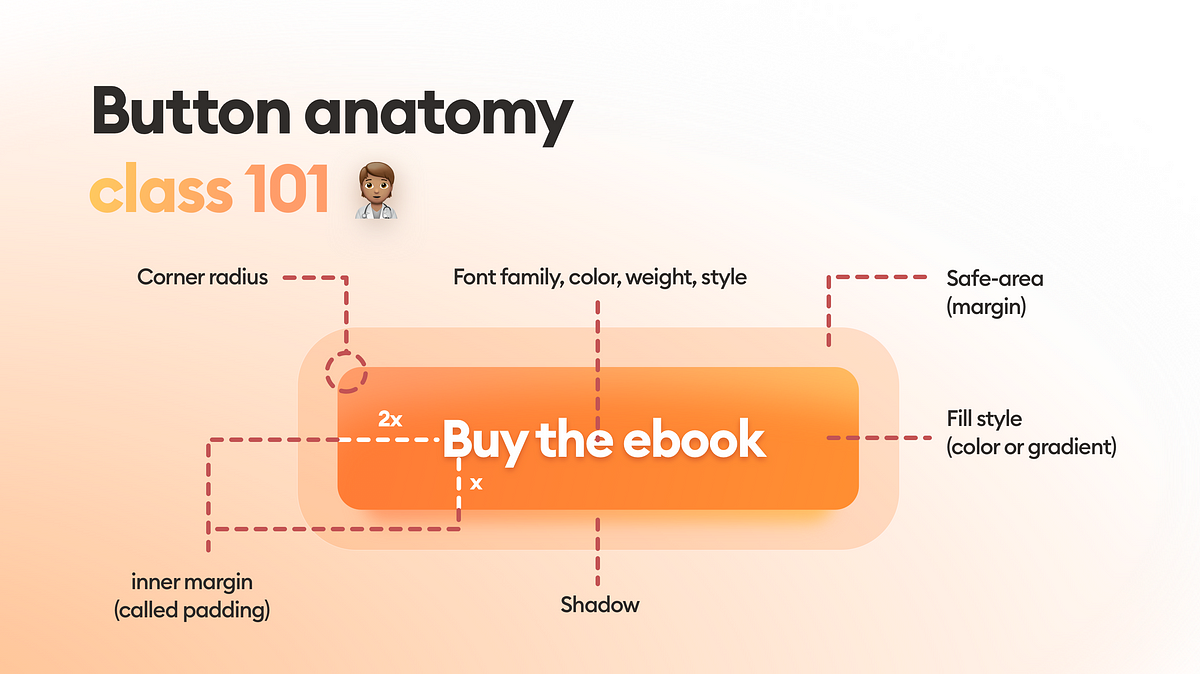
Design better buttons. Everything you need to know to have…, by Michal Malewicz
Can not change the Button caption as a lower case