Create your design system, part 2: Grid & Layout

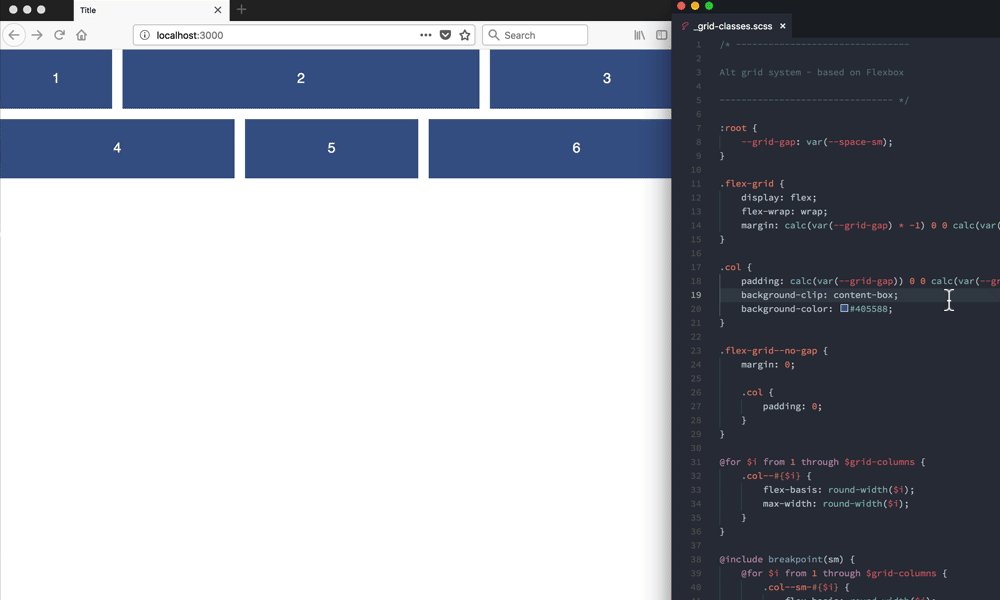
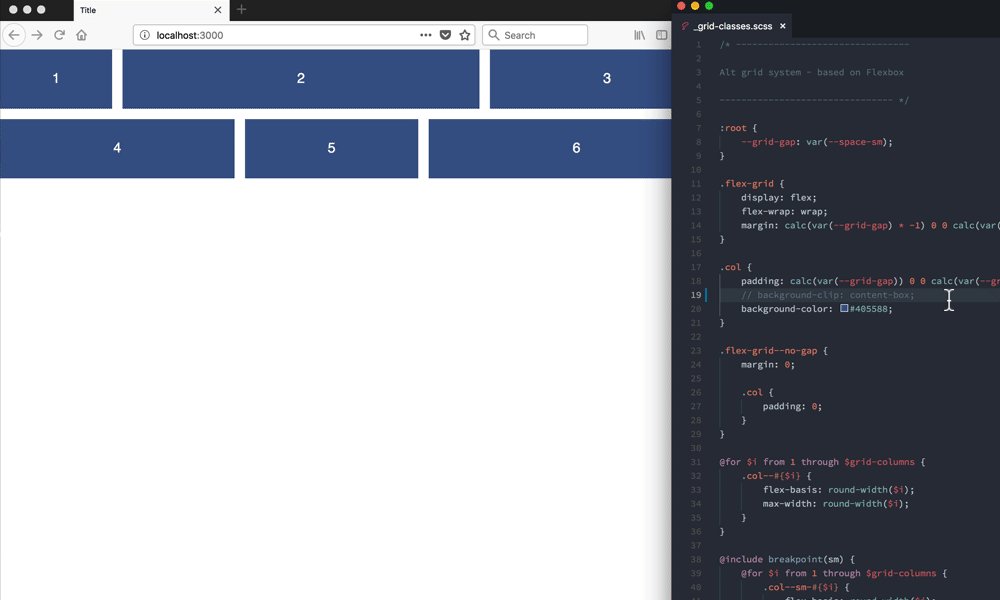
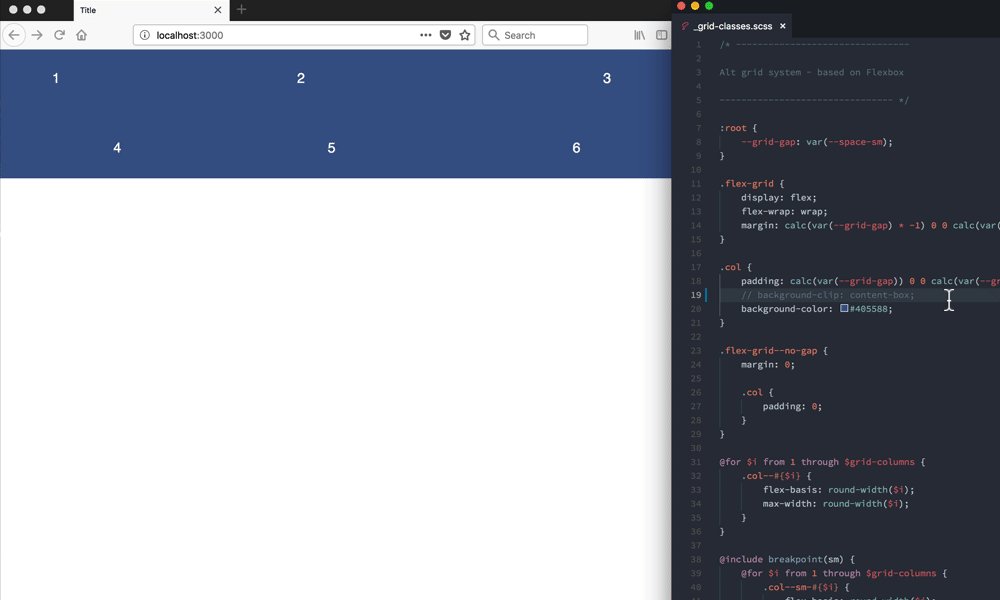
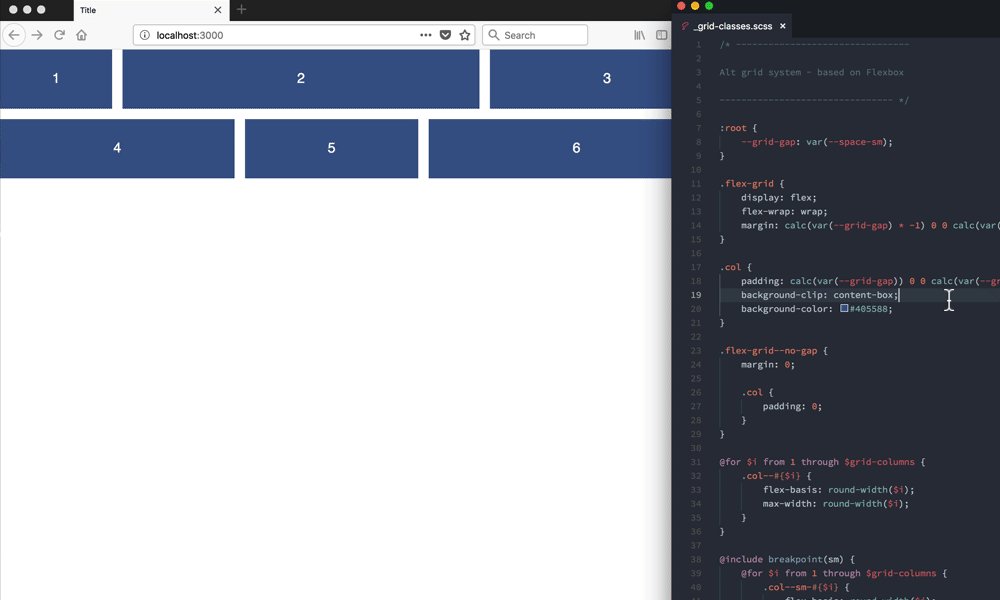
Choosing how to handle layouts and content positioning is probably one of the first decision you’re going to make when building a design system. Defining the grid means creating the system to…

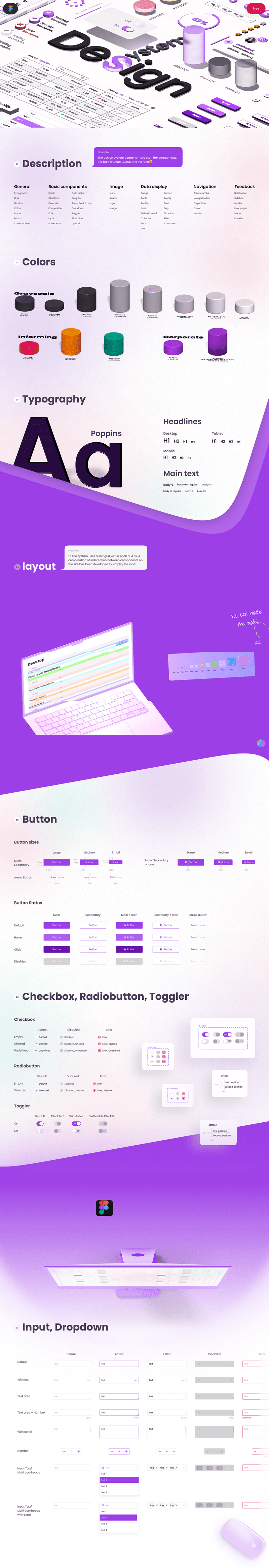
Design System – Figma UI Kit

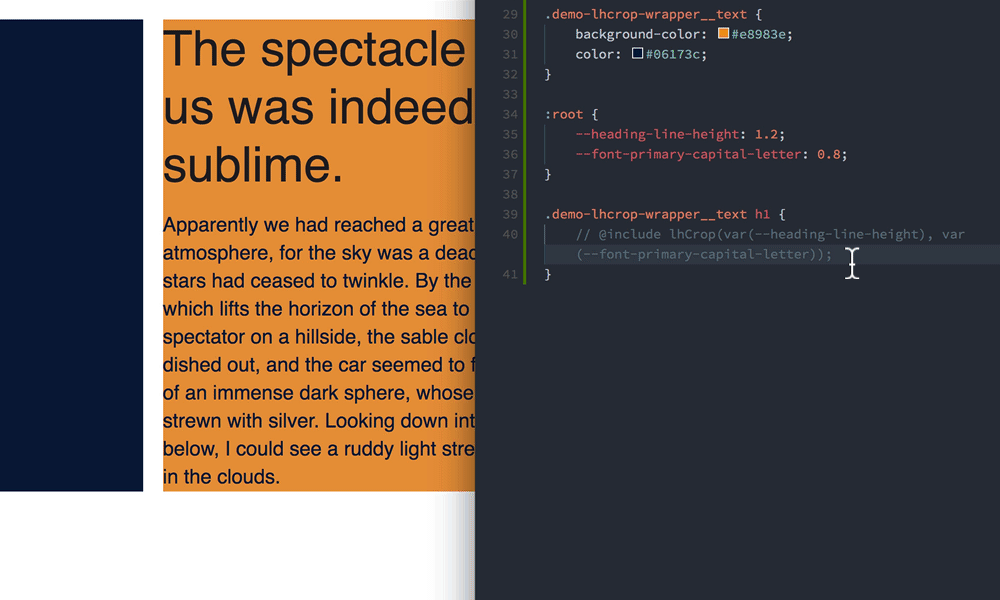
Line-height Crop — a simple CSS formula to remove top space from

剑舞幽若(@BugHiding) / X

How to Create a Responsive Layout Grid in Figma

Design Systems: Step-by-Step Guide to Creating Your Own

UX Golden Tip #2. Master the grids in Figma: perfect setup for desktop & mobile design., by ⚡️ Nurkhon Akhmedov ⚡️

Design Systems 101

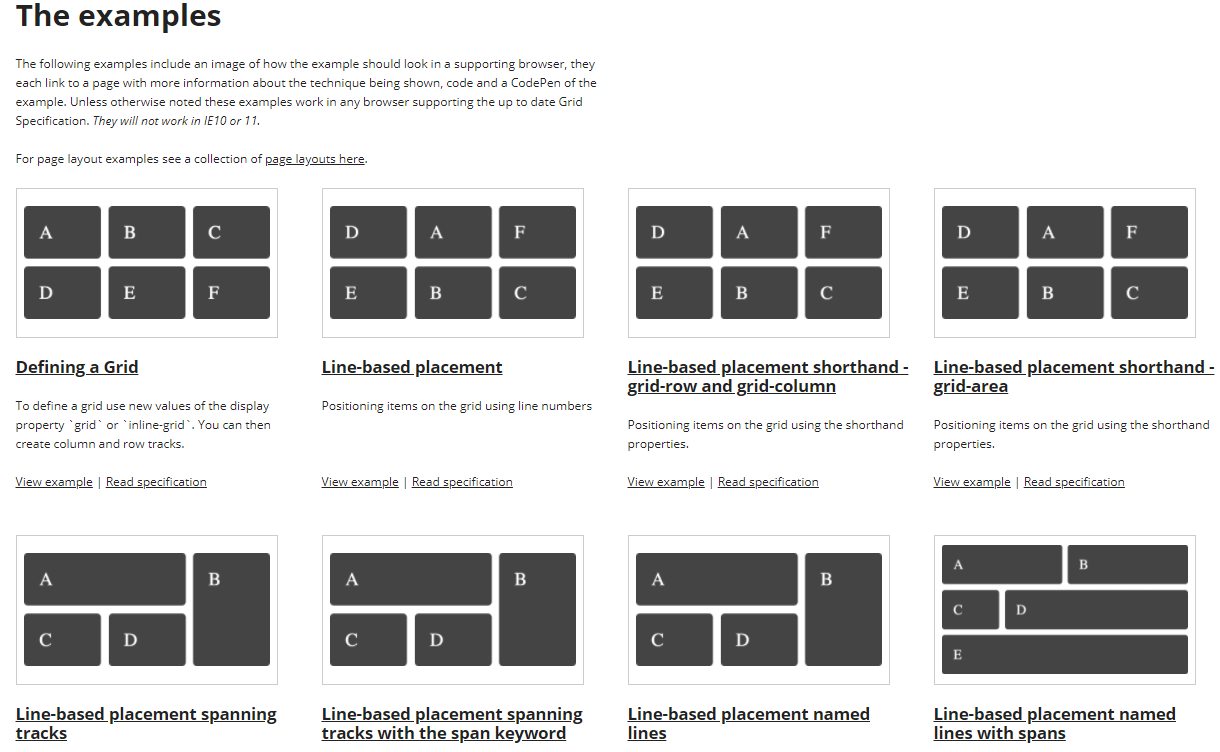
A Complete Guide to UI Grid Layout Design

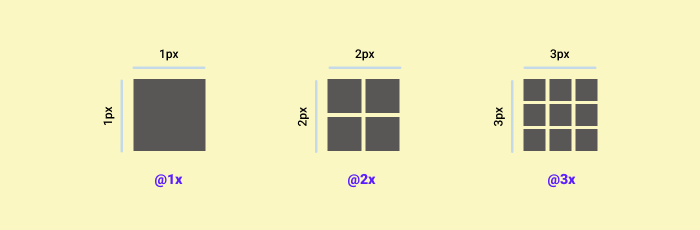
Everything you should know about 8 point grid system in UX design, by Ashphiar Raihan Rumman